
Technical Collaboration in Creating a 360° Application for a Children's Hospital
16 September 2024
Working on technical projects in collaboration with other fields always requires good communication and expertise in the topics you’re covering. In this case, it’s important to understand how a hospital functions, what the key procedures are, and which rooms are being featured in the application. After initial designing and planning together with project members. The nursing side took care of capturing the 360° images and photos, as well as providing good instructions on the application’s flow and what should be presented to the clients—in this case, children and their parents.
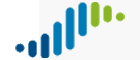
The next step was processing the 360° images, which involved changing the format to ensure they were viewable in the application. This also included correcting colors, adjusting contrast, and removing imperfections like the tripod base from the photos. Then they are added to the 3DVista Virtual Tour software. It always depends on the project what type of development tools are needed. In this case, we couldn’t use a tool like the Unity game engine, which would have given us more options but also significantly increased the workload.
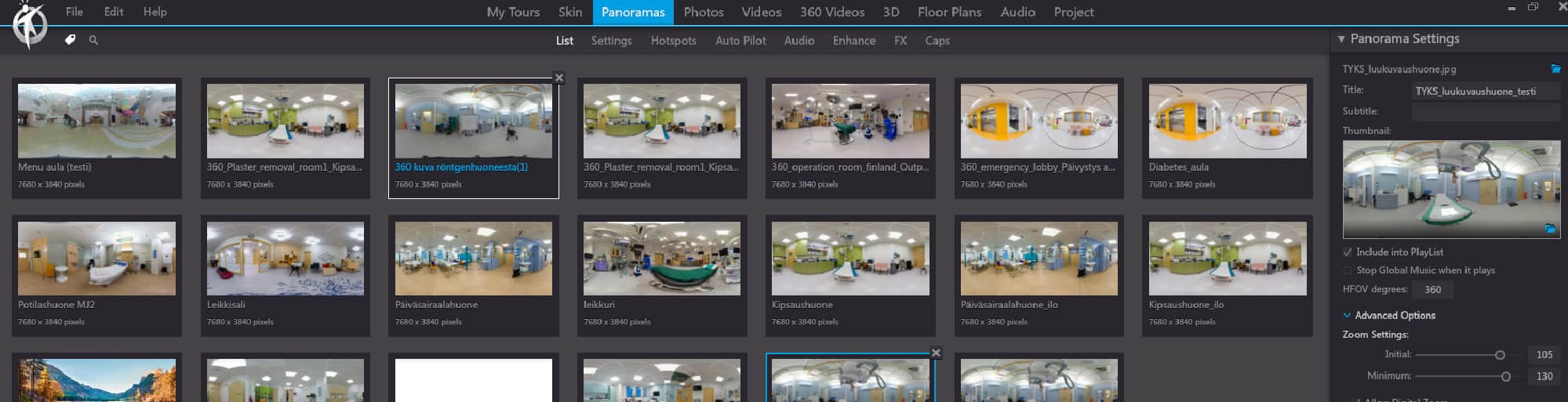
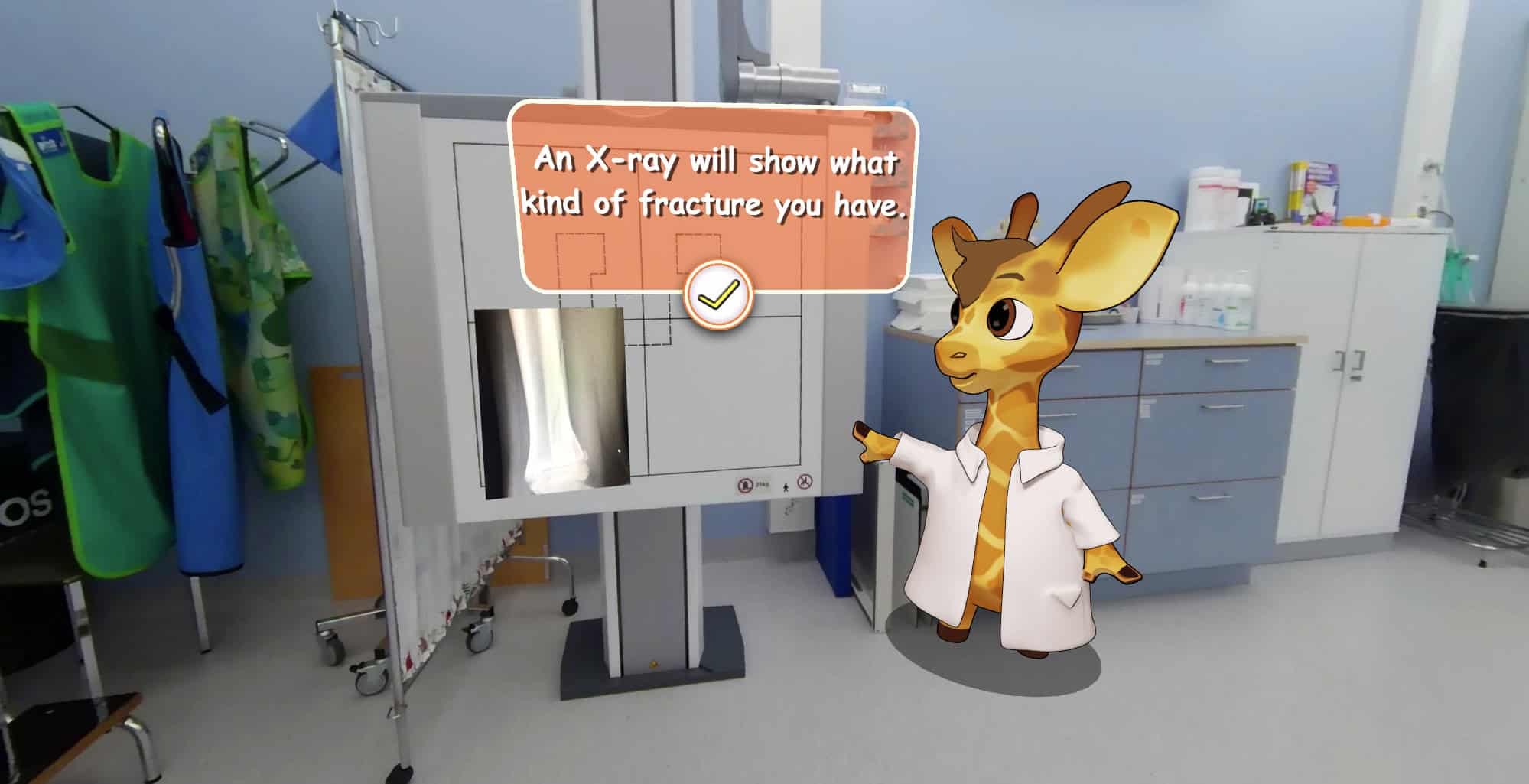
These 360° images serve as the foundation of the application. Users will navigate through the virtual space, moving from room to room. On top of these images, additional elements such as text, regular images, buttons, and pathways were layered. We also incorporated animations and a playful giraffe character to bring more life and movement to the experience, which hopefully helps to improve the emotional connection with the children and hold their attention during usage.
We started by using generative AI to come up with ideas for the giraffe character. These initial concepts were shared with the nursing team, where we quickly identified some favorites. One of our students, who did an excellent job, painted three different versions of the giraffe. Children then chose one of these designs (you can read more about this in a previous blog post). This selected version was turned into a 3D model, allowing us to create various poses for the giraffe and use them as images in the application. Some animations were also made, which brought a bit more movement into the environment, making it visually more engaging. While creating 3D models and animations can be time-consuming, it often enhances the overall feel and interaction, so it’s worth taking full advantage of the assets created when we do them.
Once we had the giraffe images and animations ready, they were added to the first full version of the application, along with the user interface and other media. The first iteration came together nicely, thanks to the help of a few engineering students who were doing their internships. Getting students to a project is great because it allows for more interaction and guidance for them. Through feedback, they hopefully gain valuable experience as well, and the project gets extra hands to help with manual tasks. It’s definitely a win-win situation!
At the same time, someone needs to keep the project organized, making sure the big picture is understood. That involves focusing on aspects like user experience, accessibility, hosting, testing, quality assurance, and being available to assist wherever needed. It’s also important to follow through and see the project to its completion.